移动端布局之REM,以及实际使用总结
本文共 1473 字,大约阅读时间需要 4 分钟。
整理代码的时候发现以前公司内部分享写的ppt
题记:html的font-size:num rem 可以等比改变所有以 rem 为单位的元素
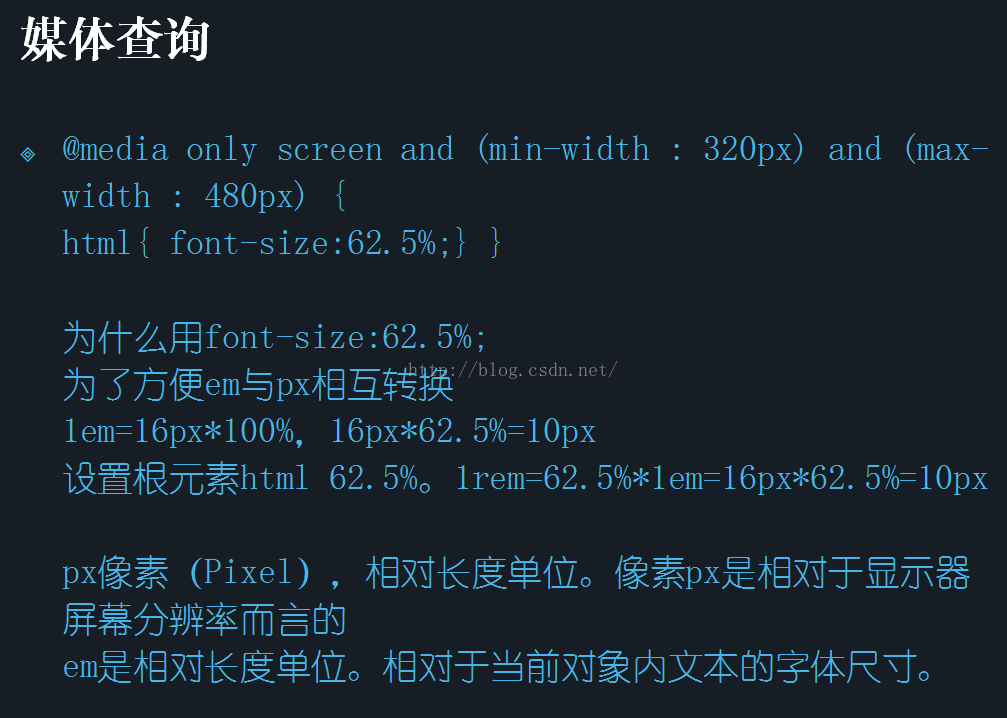
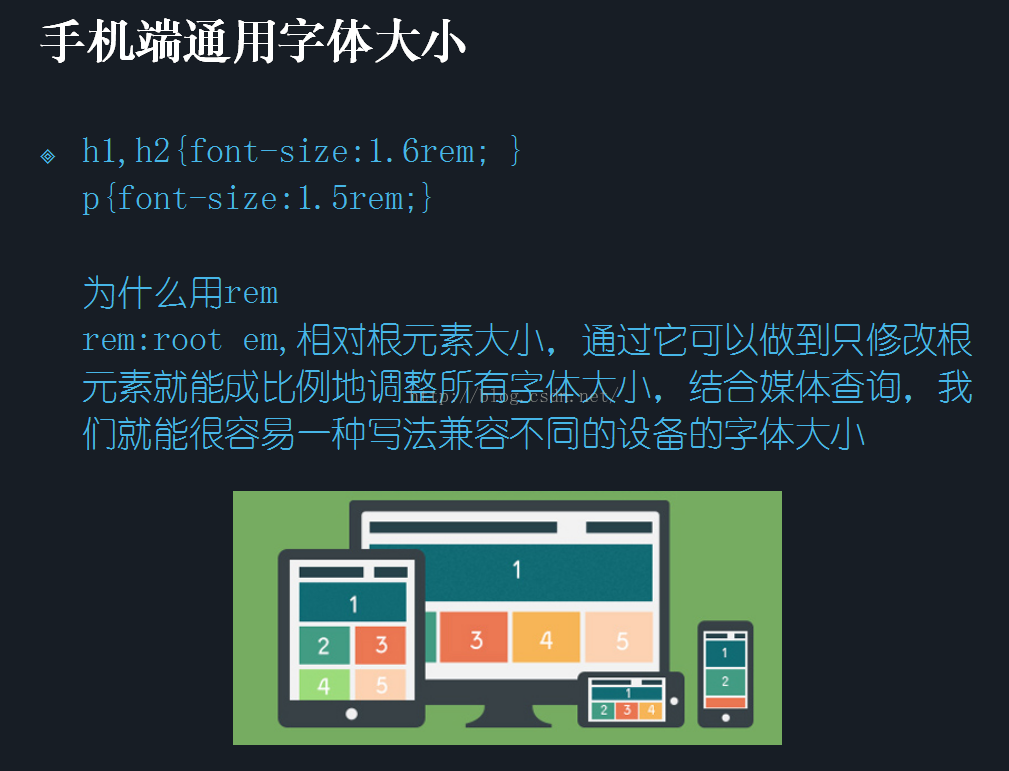
1.以rem 为单位,前端切图,以640尺寸(保证放大的图片质量), width,height,padding,marging 等切距离,以320的尺寸,也可以以640的尺寸。 配合以下媒体查询 html { font-size: 62.5%;/* 10÷16=62.5% */ } @media only screen and (min-width: 481px) { html { font-size: 94% !important;/* 10(480÷320)÷16=94% */ } } @media only screen and (min-width: 561px) { html { font-size: 109% !important;/* 10(560÷320)÷16=109% */ } } @media only screen and (min-width: 641px) { html { font-size: 125% !important;/* 10(640÷320)÷16=125% */ } body { max-width: 640px; } } 比如说320的设计稿,切 marging-top:10px; CSS 中 则写 marging-top:1rem; 也可以用640的设计稿切距离,记得除以2, 比如640 切出margin-top:20px;font-size:24px;CSS中则写 margin-top:1rem ;font-size: 1.2rem; 那实际浏览换算如下 320 中:1rem*62.5%*16px=10px;1.2rem*62.5%*16=12px; 560 中:1rem*109%*16px=17.44px;1.2rem*109%*16=20.928px; 640 中:1rem*125%*16px=20x;1.2rem*125%*16=24px; 1.不使用媒体查询,动态的改变以rem为单位元素大小,切图切距离以640的尺寸 <script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if(clientWidth>=640){ docEl.style.fontSize = '100px'; }else{ docEl.style.fontSize = 50 * (clientWidth / 320) + 'px';// 用边缘值代入 50*(640/320)px=100px; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
你可能感兴趣的文章
Flex:自定义滚动条样式/隐藏上下箭头
查看>>
烈焰SWF解密
查看>>
Qt 静态编译后的exe太大, 可以这样压缩.
查看>>
3D游戏常用技巧Normal Mapping (法线贴图)原理解析——基础篇
查看>>
乘法逆元
查看>>
STL源码分析----神奇的 list 的 sort 算法实现
查看>>
Linux下用math.h头文件
查看>>
Linux中用st_mode判断文件类型
查看>>
Ubuntu修改host遇到unable to resolve host
查看>>
路由选择算法
查看>>
Objective-C 基础入门(一)
查看>>
Objective-C 基础入门(三) 读写文件与回调
查看>>
C++ STL标准库与泛型编程(一)概述
查看>>
C++ STL标准库与泛型编程(四)Deque、Queue、Stack 深度探索
查看>>
C++ STL标准库 算法
查看>>
JVM内存模型_Minor GC笔记
查看>>
SpringCloud学习之PassCloud——(一)PassCloud源代码下载
查看>>
Linux下安装Python环境并部署NLP项目
查看>>
Nginx篇-springCloud配置Gateway+Nginx进行反向代理和负载均衡
查看>>
Nginx篇-Nginx配置动静分离
查看>>